在本文中,我们将介绍一个能够显著提升WordPress网站速度和性能的插件:FlyingPress。该插件由一位专注于WordPress性能优化的开发者设计,结合了他的实战经验,致力于提升网站加载速度。

FlyingPress主要功能说明
页面缓存
页面缓存是提升网站速度的重要步骤。WordPress使用动态PHP语言,每次访问页面时会从数据库中提取数据,这一过程较为耗时。页面缓存将页面预先生成静态文件并存储,当用户访问页面时直接加载缓存内容,减少数据库查询,从而加快加载速度。
预加载缓存
预加载缓存功能在页面内容更新时自动生成新的缓存页面,确保用户始终访问到最新内容,提高访问体验。
删除未使用的CSS文件
该功能删除页面中未使用的CSS文件,或者延迟加载,减少页面加载时间,从而提升页面速度。
预加载链接
预加载链接功能会提前加载页面中的链接内容,即使用户尚未点击链接,等用户点击时,内容已经预加载完毕,从而加快页面响应速度。
其他性能优化功能
FlyingPress还包括以下性能优化功能:
- 延迟加载资源文件(Lazy Load)
- 合并和压缩CSS和JS文件
- 数据库优化
- 谷歌字体本地化
- 资源配置优化
FlyingPress设置教程
FlyingPress插件安装简单,界面友好。安装完成后,插件会自动进行缓存处理,与其他缓存插件兼容。我们来看一下具体的设置:
缓存设置
- 缓存页面:启用。
- 自动清理缓存:默认设置为无,除非有特定需求。
- 缓存寿命:建议设置为“从不”。
- 排除页面:列出动态页面如购物车、结账页面等。
- 忽略查询字符串:避免不必要的缓存。
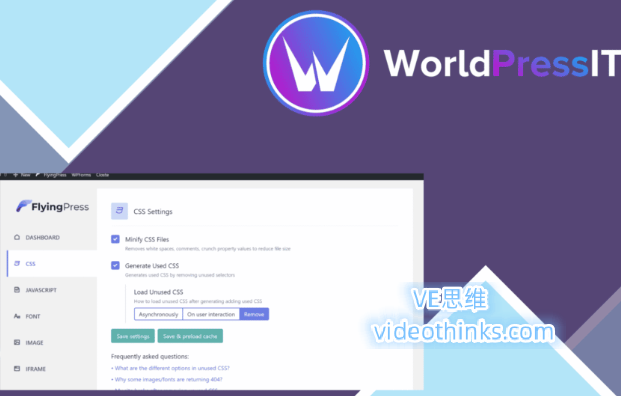
CSS优化
- 缩小和优化CSS文件:启用。
- 生成关键和使用的CSS:可根据实际情况测试启用。
- 加载未使用的CSS:启用删除未使用的CSS。
JS优化
- 缩小JavaScript:启用。
- 预加载链接:启用,但注意服务器负载。
- 延迟加载JavaScript:根据需要启用。
图片优化
- 延迟加载图片:启用。
- 添加响应式图片:启用。
- 预加载关键图像:启用。
其他设置
- 优化谷歌字体:通过FlyingPress或其他插件优化。
- 延迟加载iFrame:视实际需求启用。
文章标签: FlyingPress
