古腾堡编辑器怎么使用?你可以理解为这是Wordpress新出的一款页面编辑器,类比Elementor这些专业的插件,虽然功能稍微有削减(够用),但使用难度更低。
古腾堡编辑器使用教程
一、使用古腾堡编辑器之前的知识普及
1.首先你对文章或页面组成结构要有清晰的认知,比如一篇文章包含了段落、标题(H1-H6)、图片或其他媒介的引用,而前三者是最基础的组成部分。
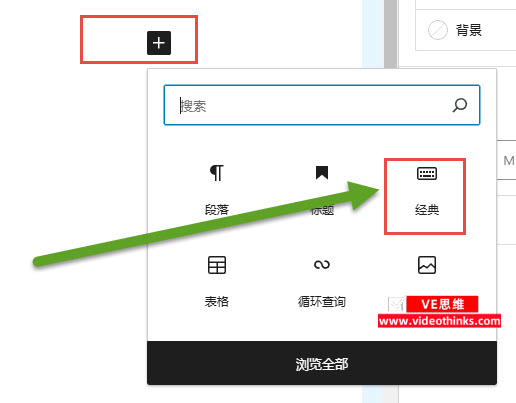
2.不同于经典编辑器,古腾堡编辑器需要对这些功能进行各种调用,当然,目前古腾堡编辑器也支持经典编辑器的调用,如果只是想用古腾堡的某些功能,可以在前期先用经典编辑器弄好之后再切换。

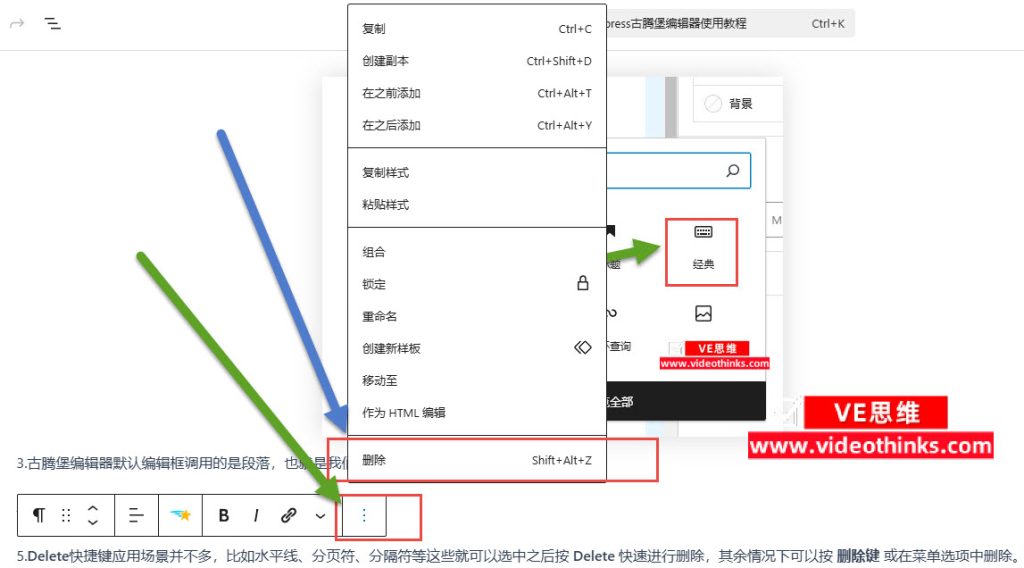
3.古腾堡编辑器默认编辑框调用的是段落,也就是我们正常在源代码中所理解的“P标签”。
4.默认按“Enter”回车键会自动切换至下一段。
5.Delete快捷键应用场景并不多,比如水平线、分页符、分隔符等这些就可以选中之后按 Delete 快速进行删除,其余情况下可以按 删除键 或在菜单选项中删除。

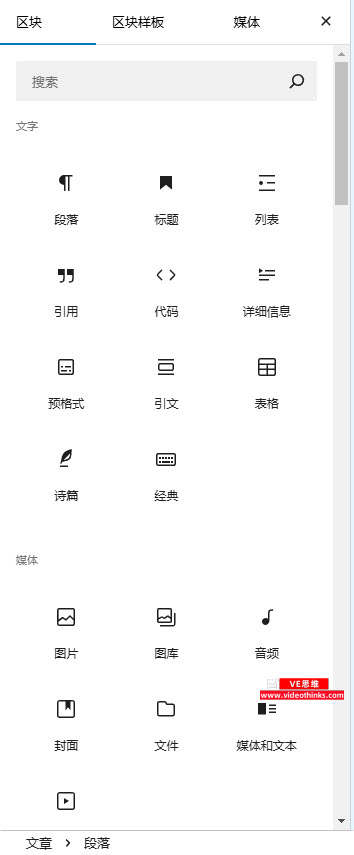
6.需要新增段落或调用其他选项,在页面空白处 鼠标单击 就行。
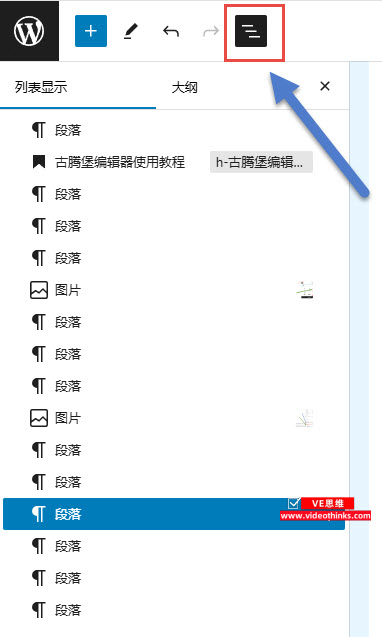
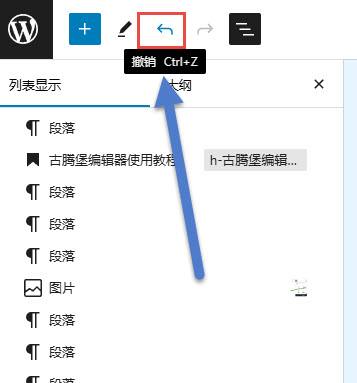
7.在左上角可以通过按钮切换查看页面组成结构。

8.如果是复制或搬运别的内容,直接在页面任意位置粘贴进行了,自动识别的。
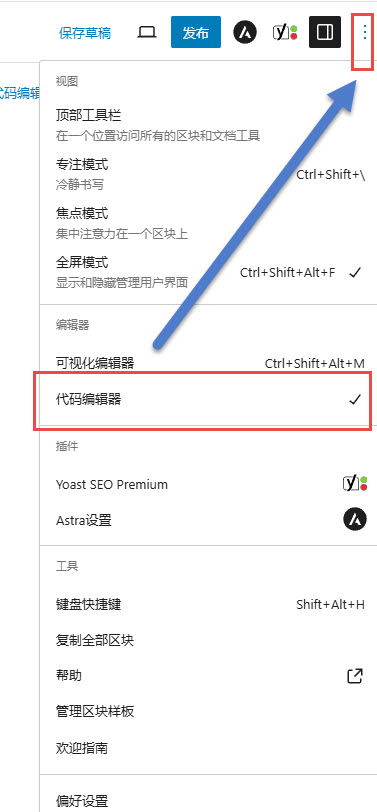
9.古腾堡舍弃了经典编辑器的“文本”模式,变成大家稍微有点陌生的“代码编辑器”,点击右上角“三个点”就可以切换

二、古腾堡编辑器侧边栏使用教程
1.古腾堡编辑器的侧边栏和经典版有所不同,在 区块选项 可以选择文字设置颜色(包括段落背景颜色),以及文字、边距尺寸等。如果是图片或视频调用,在这个板块可以快速修改属性,比如 Alt标签 。
小技巧:如果设置之后想撤销,左侧最上方有一个“撤销”按钮,点击还原默认即可。

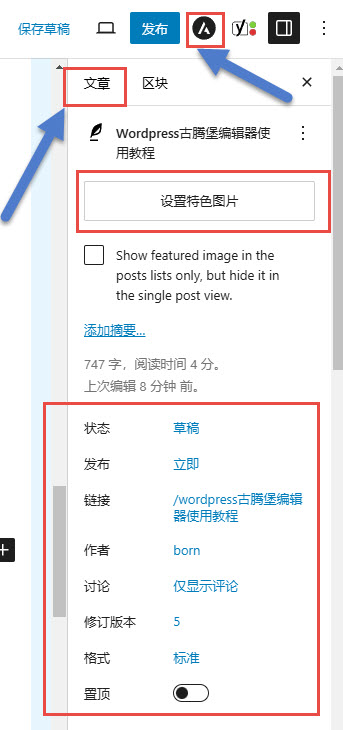
2.文章分区或页面分区 就是一些普通的选项设置了,比如分类目录、标签的设置,再比如插件的功能选项和Wordpress内置的一些选项都在这里。
PS:另外说一点,如果你的主题或插件匹配古腾堡,在右上方会有单独的主题/插件选项,比如我用的Astra Pro主题,点击上方的主题图标就会显示一些主题的设置选项,这个千万别忽略了,尤其一些构建页面的朋友,需要设置页面属性。同时在这个区域,保存操作、发布、新窗口预览等功能都在这里。

3.其余的调用就没什么好讲的了,比如一些拖拽功能。总之,点“+”浏览全部,再一个个去使用尝试就知道了。

同时,也需要说明一点,古腾堡编辑器和经典编辑器的排版上下边距在源代码中的表现有所不同,如果介意的话请勿用。
WordPress古腾堡编辑器使用后整体评价
一、如果你是做原创内容,对页面的美观度有一定要求,强烈推荐使用。
二、用熟了之后,这编辑器是真的很丝滑,很多便捷功能。比如之前在经典编辑器图片Alt属性一旦写错,需要在媒体库重新修改插入,而在古腾堡编辑器直接点击图片在右侧就可以修改,还支持分辨率、高宽等属性的快速设置。

三、其实用惯了古腾堡之后,也不需要其他页面编辑器了,除非特殊情况。但我也发现很多朋友一开始就很抵触,坚持不下来,因为觉得太耗时间了。我只能说,这个看你自己的个人选择,谁也强求不了!
