
在日常使用网页时,Cookies是用来存储用户信息的重要数据。例如,当我们登录网站并保持登录状态时,Cookies帮助我们记住身份信息。今天,我将为大家介绍如何通过浏览器的开发者工具获取网站的Cookies信息。
一、使用开发者工具获取Website Cookies
- 打开网站并登录
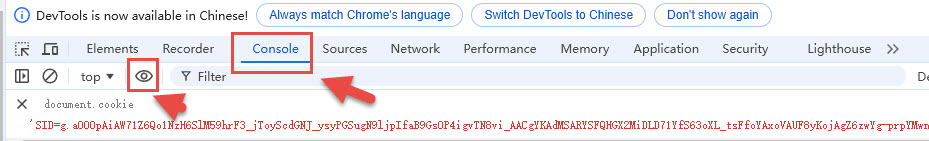
首先,打开你想要获取Cookies的网站,并确保登录成功。接下来,按下“F12”键,打开浏览器的开发者工具,然后点击“控制台”(Console)。 - 创建实时表达式
在控制台的底部,找到并点击“创建实时表达式”(Create live expression)的小眼睛图标。 - 输入命令
在弹出的表达式输入框中输入相应的命令并按回车,浏览器就会输出筛选得到的Cookies信息。比如输入document.cookie可以获取当前网页的所有cookie信息。

二、常用网站的获取Cookies命令
不同网站可能需要不同的命令,以下是一些常用网站的Cookies获取方法:
-
-
- 阿里云盘的获取方法
在开发者工具控制台中执行以下脚本:JSON.parse(localStorage.getItem(‘token’)).refresh_token执行后将得到一个32位的字符串,代表阿里云盘的Cookies信息。
- 夸克网盘的获取方法
在控制台中输入以下命令:cookieStore.getAll().then(o => { let e = “”; o.forEach(o => { const { name: l, value: n, domain: t } = o; t && (e += `${l}=${n};`); }), console.log(e); });运行后,控制台将输出相应的Cookies信息。
- 阿里云盘的获取方法
-
小贴士
获取Cookies信息时请注意,部分网站采取了安全措施,防止被恶意获取。在使用这些方法的时候,应当遵循网站的使用规范,确保合法合规。
如果你对Cookies的使用和管理有更深的兴趣,可以参考一些专门的技术文章和资源,希望这些信息对你有所帮助!
