在搭建 WordPress 网站的过程中,您可能接触过上述的一些术语。考虑到将近50%的用户会使用移动设备访问网站,确保主题具有良好的移动适配性和响应速度显得尤为重要。
那么,为什么网站菜单需要进行优化呢?
菜单的展示方式是实现菜单响应式设计的关键组成部分。例如,如果您的主导航在桌面设备上以列表形式展现,那么在移动设备上它可以被设计成汉堡菜单的样式。
我们提供了一篇文章,详细解释了如何在主题中添加推送导航菜单。
然而,为了让菜单更适合移动设备,您可能需要对菜单中显示的内容进行调整。
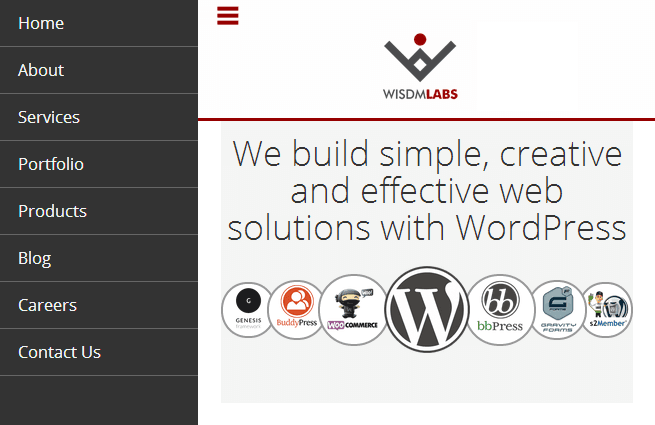
以WisdmLabs的网站为例!如果您在移动设备上浏览该网站,您会发现主菜单的形式并不是超级菜单。但在桌面设备上,则能够见到完整的超级菜单。

要在移动端显示不同的菜单,您的主题需要允许您创建一个专门的移动菜单。
如何在 WordPress 网站上创建移动菜单
要添加专为移动设备设计的菜单,请按照以下步骤操作:
- 注册移动菜单
- 根据屏幕宽度切换显示
- 确保移动菜单正确显示
- 创建并设置移动菜单
这只需要一些 jQuery 知识和基本的 PHP 编程,便能实现无限的可能性。
需要更改的文件如下:
#1 注册移动菜单
如果您的 WordPress 主题还没有提供移动菜单的选项,您可以用以下代码进行注册。请将这段代码添加到子主题或自定义插件的 functions.php 文件中。
// 注册移动菜单
function wdm_register_mobile_menu() {
add_theme_support( 'nav-menus' );
register_nav_menus( array('mobile-menu' => __( '移动菜单', 'wdm' )) );
}
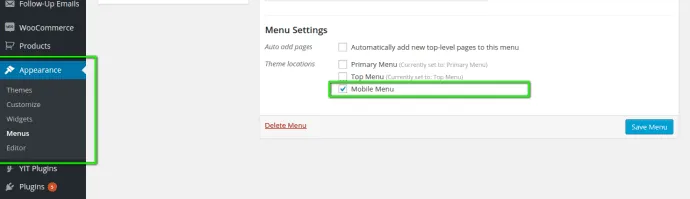
add_action( 'init', 'wdm_register_mobile_menu' );添加这段代码后,您将会在菜单设置中看到一个“移动菜单”的选项。

#2 切换菜单显示
现在,移动菜单需要在移动设备上显示。因此,我们需要根据屏幕宽度来切换其显示方式。为此,我们将使用一些 jQuery 代码。
确保将以下代码添加到每个页面加载的 JS 文件中。如果您不确定如何操作,可以将它添加到“mobile-menu-toggle.js”中,并在 functions.php 中加载此文件:
// 加载 JS 文件
function wdm_mm_toggle_scripts() {
wp_enqueue_script( 'wdm-mm-toggle', get_stylesheet_directory_uri() . '/js/mobile-menu-toggle.js', array('jquery') );
}
add_action( 'wp_enqueue_scripts', 'wdm_mm_toggle_scripts' );一旦您加载了脚本,就会在每个页面中生效。现在,您需要在“mobile-menu-toggle.js”中加入以下 JS 代码。
// 隐藏或显示移动菜单
/* 假设我们要在 800 像素的屏幕宽度下切换菜单显示,以下是实现代码 */
function toggle() {
if ( jQuery( window ).width() >= 800 ) {
jQuery( '.nav.mobile-menu' ).hide();
jQuery( '.nav.desktop-menu' ).show();
} else {
jQuery( '.nav.desktop-menu' ).hide();
jQuery( '.nav.mobile-menu' ).show();
}
}
// 页面加载时首次设置菜单的显示
toggle();
// 在浏览器调整大小时切换菜单的显示
jQuery( window ).resize( function () {
toggle();
} );#3 确保移动菜单显示正确
最后一步是确保菜单能够无缝显示。这段代码需要被添加到当前主题的 header.php 文件中。在调用“main-menu”后,将其添加在“wp_nav_menu”函数下方。
/* 这段代码检查是否在菜单设置中配置了移动菜单。如果已设置,它将显示在页面头部;否则,会显示一条消息。*/
if ( function_exists( 'has_nav_menu' ) && has_nav_menu( 'mobile-menu' ) ) {
wp_nav_menu( array (
'depth' => 6,
// 'sort_column' => 'menu_order', // 这个参数不需要
'container' => 'ul',
'menu_id' => 'main-nav',
'menu_class' => 'nav mobile-menu',
'theme_location'=> 'mobile-menu'
) );
} else {
echo '<div style="color: red; font-weight: bold;">未设置移动菜单</div>';
}
请确保在主菜单中添加“desktop-menu”作为附加类,以支持菜单的显示切换。
当然,这也需要一些 CSS 来配合。在子主题的 style.css 文件中添加以下 CSS 代码。
.mobile-menu{
display: none;
}
@media only screen and (min-width: 800px){
.desktop-menu{
display: block !important;
}
.mobile-menu{
display: none !important;
}
}
@media only screen and (max-width: 799px){
.desktop-menu{
display: none !important;
}
.mobile-menu{
display: block !important;
}
}#4 创建并设置移动菜单
一旦我们完成移动菜单的注册及显示切换,就需要创建一个实际的菜单并将其设置为移动菜单。
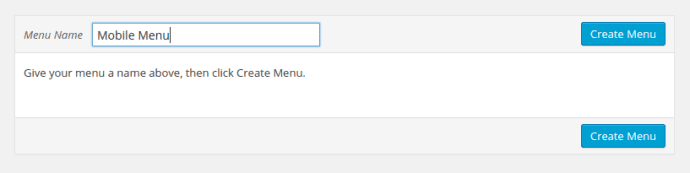
为此,请在您的 WordPress 管理面板中创建一个新菜单。

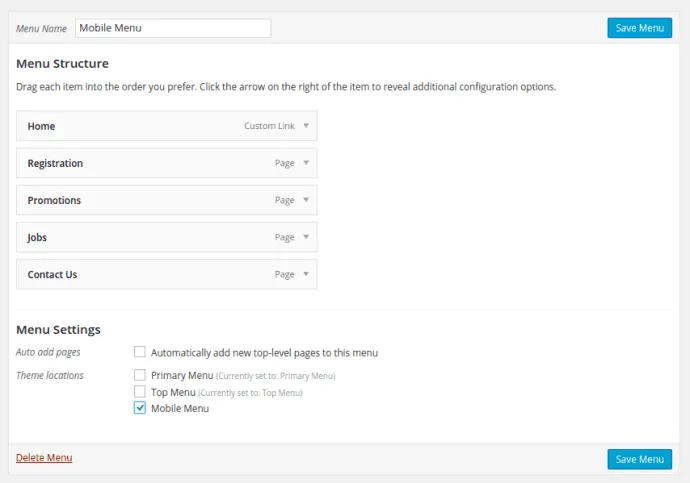
接着,添加所需的菜单项,并确保将其设置为移动菜单。记得保存这些更改。

结论
到此为止!您已经成功为 WordPress 主题添加了一个移动菜单!这并不复杂,对吧?您还可以根据不同的屏幕尺寸创建不同的菜单,甚至添加页脚菜单。
如果您希望在不编写代码的情况下为您的 WordPress 网站添加移动菜单,请考虑让我们的 WordPress 专家为您简化这个过程。他们使用高效的代码,并确保您的网站在移动设备和桌面上都能实现快速加载!
