导航功能不理想会影响网站的设计美感,从而降低可用性和可访问性。确保用户能够快速而轻松地找到所需内容至关重要。
特别是在您拥有大量页面和帖子时,设计良好的导航栏或菜单能够帮助用户轻松浏览所有内容。这一简单的功能不仅可以减少跳出率,还能延长访客在您网站上的停留时间。
在本文中,我们将向您展示如何在 WordPress 中创建下拉导航菜单。让我们开始吧!
如何在 WordPress 中添加下拉菜单:分步指南
导航菜单有多种类型,您在不同的网站上可能会看到。下面介绍一些常见的选项。
最常见的类型是顶部菜单:

此外,侧边栏菜单也很常见:

在移动网站中,您还会经常看到汉堡菜单,这是一种响应式下拉菜单,点击汉堡图标时会展开:

最后一个例子是下拉导航菜单,类似于汉堡菜单,这种样式可以节省屏幕空间,内容默认为隐藏状态,只有在需要时才会展示:

请注意,某些主题可能不支持下拉菜单。您需要先确认您的主题是否具备该选项,通常可以通过查看主题文档来获取相关信息。如果默认主题功能有限,您还可以创建自定义的下拉导航菜单 HTML 或 CSS 代码。
在下面的示范中,我们将使用 WordPress 的原生功能来构建菜单。这一方法的优势在于,即使日后更改主题或者添加新插件,您创建的菜单项依然会被保留。
步骤 1:创建菜单项
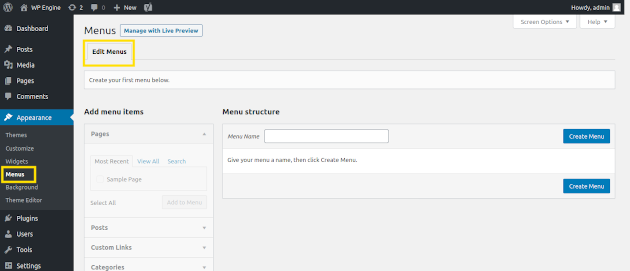
首先,前往 WordPress 仪表板中的 外观 > 菜单。可用的选项部分将取决于您当前选择的主题。
单击 “编辑菜单” 选项卡,您可以选择创建新菜单:

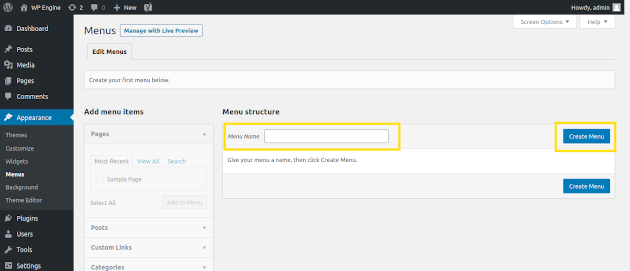
在菜单结构部分的输入框中填写菜单名称,然后点击 创建菜单:

一旦创建了至少一个菜单,您会在 “编辑菜单” 旁边看到一个名为 “管理位置” 的新选项卡。
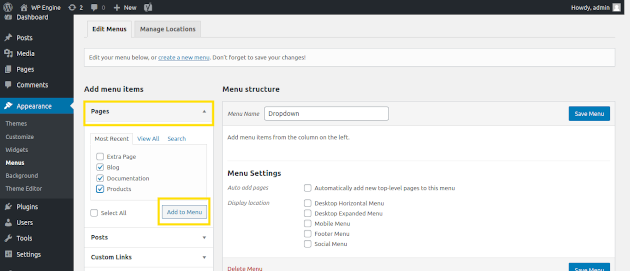
现在您可以开始向菜单添加项目,包括页面、帖子和自定义链接。例如,要添加页面,可以在右侧的 “页面” 部分勾选您想添加的内容,然后选择 添加到菜单:

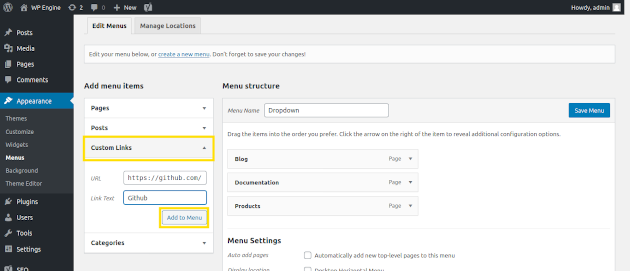
同样的流程适用于帖子。若要在菜单中添加链接,请展开 “自定义链接” 部分,输入 URL 和自定义文本:

您还可以通过扩展“类别”部分,将类别添加到主菜单。这样的菜单项点击后会打开显示特定类别下所有内容的页面。
第 2 步:设置菜单结构
到目前为止,菜单尚未组织,所有内容都将按添加顺序显示,并且暂时没有下拉功能。接下来需要处理这两个问题。
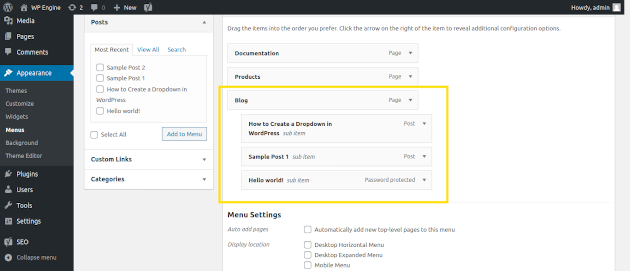
为此,只需拖放菜单项到您希望的位置即可。您甚至可以通过这种方法创建子菜单项。例如,列出三篇特定的博客文章,确保它们出现在更广泛的 博客 菜单项下:

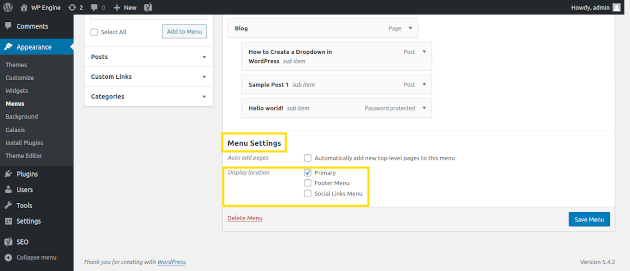
完成菜单结构的自定义并添加每个下拉项后,记得保存更改。同时请注意,根据您主题的不同,可能需要在某个位置分配新菜单。相关选项可在菜单 设置 部分找到:

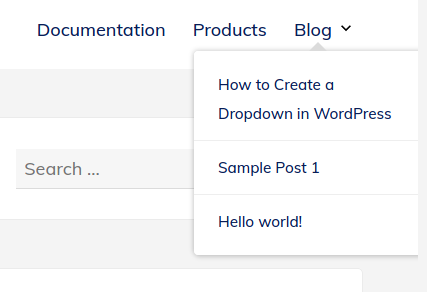
然后,您可以在前端查看网站,检视菜单的实际效果。所有子项将以下拉菜单形式展示:

请牢记,为了提高导航效率,应该限制添加到菜单中的项目数量,避免菜单显得繁杂。
步骤 3:为菜单添加 CSS
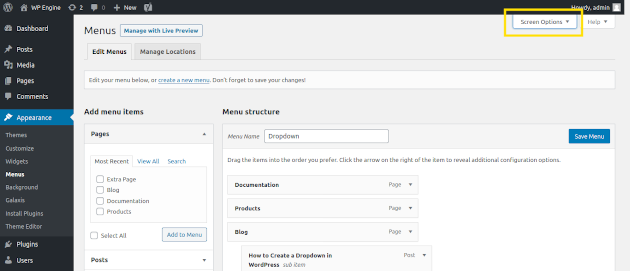
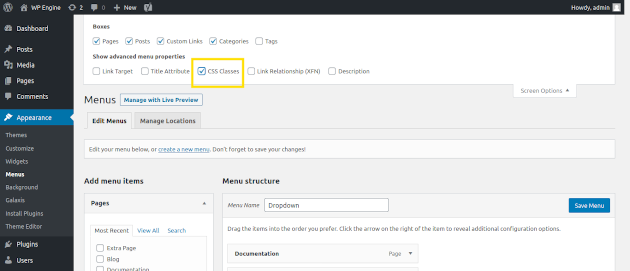
您还可以使用 CSS 类为下拉菜单增添自定义样式。首先,请点击仪表板顶部的 “屏幕选项”:

勾选标有CSS 类的复选框:

这将允许您创建自定义 CSS 下拉菜单样式,仅对特定类应用的项目进行限制。
步骤 4:预览菜单
此时,您的菜单已经准备就绪,但在最终确认之前,您可能想在 WordPress 自定义器中检查一下。您可以调整不透明度、悬停状态、字体大小等,并实时查看效果。
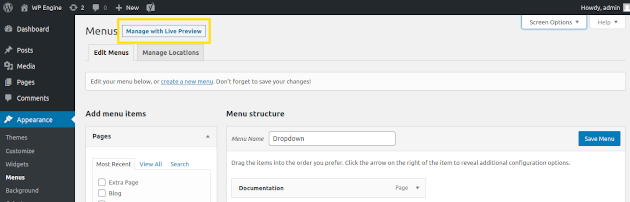
单击 “使用实时预览管理” 进入实际编辑器:

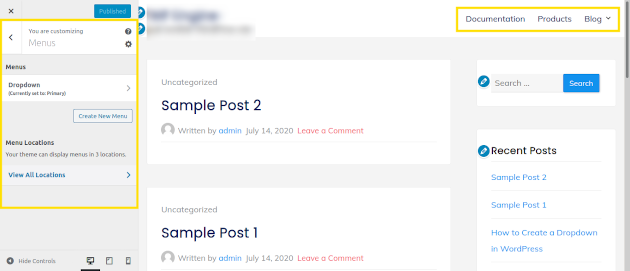
在这里,您可以根据需要进一步调整,例如添加、删除或重新排序菜单项:

您无需额外的选项卡来预览更改,定制器会显示您网站的实时效果。
第 5 步:发布菜单
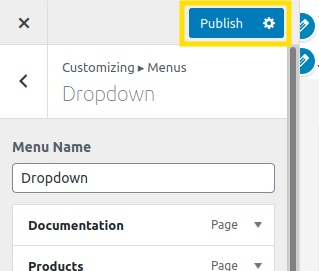
准备好后,点击一下即可使新的下拉菜单生效。只需选择 “发布” 按钮:

这将使菜单在您的网站上生效,访客便可使用它。
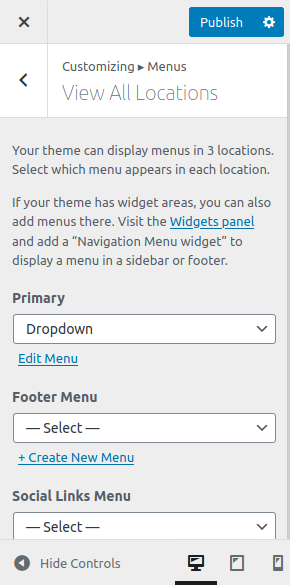
值得一提的是,如果您创建了多个菜单并希望将它们放置在不同位置,也可以使用定制器:

通过定制器,您可以将菜单分配到主题支持的各种位置。
WordPress 下拉菜单插件
当然,如果您更愿意通过插件来创建下拉菜单,有多种选择可供使用。以下是一些适合 WordPress 的顶级菜单插件,包括免费和付费选项:
- Max Mega Menu:一款免费插件,为现有菜单编辑器提供强大选项。
- 英雄菜单:高度可定制的工具,注重响应效果。
- UberMenu:一种提供最大菜单样式和功能控制的解决方案。
这些工具都能满足您的需求,选择哪个插件可根据个人喜好和项目特定需求进行决定。
使用高效的下拉菜单优化您的 WordPress 网站
构建一个具有视觉吸引力且可访问的网站非常重要。创建下拉导航菜单是提升这两方面的一个简单方法。这种菜单既美观又便于使用,还能节省屏幕空间。
